React Page Navigation
React Page Navigation - It should contain this information at the very least:. Web react navigation routing and navigation for expo and react native apps. If you are not building a single page application, you can. Check out our migration guides. Using react router make sure you have the route set up somewhere in your project already. The header bar will automatically show a back button, but you. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. At its core, what react router. Read docs try it 💡 coming from an older version?
The header bar will automatically show a back button, but you. Check out our migration guides. At its core, what react router. Using react router make sure you have the route set up somewhere in your project already. Web react navigation routing and navigation for expo and react native apps. Read docs try it 💡 coming from an older version? It should contain this information at the very least:. If you are not building a single page application, you can. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes.
Check out our migration guides. It should contain this information at the very least:. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Read docs try it 💡 coming from an older version? At its core, what react router. If you are not building a single page application, you can. The header bar will automatically show a back button, but you. Web react navigation routing and navigation for expo and react native apps. Using react router make sure you have the route set up somewhere in your project already.
javascript How to limit the number of pages shown in pagination in
Web react navigation routing and navigation for expo and react native apps. Using react router make sure you have the route set up somewhere in your project already. At its core, what react router. If you are not building a single page application, you can. Web we can call navigation.push('routename') as many times as we like and it will continue.
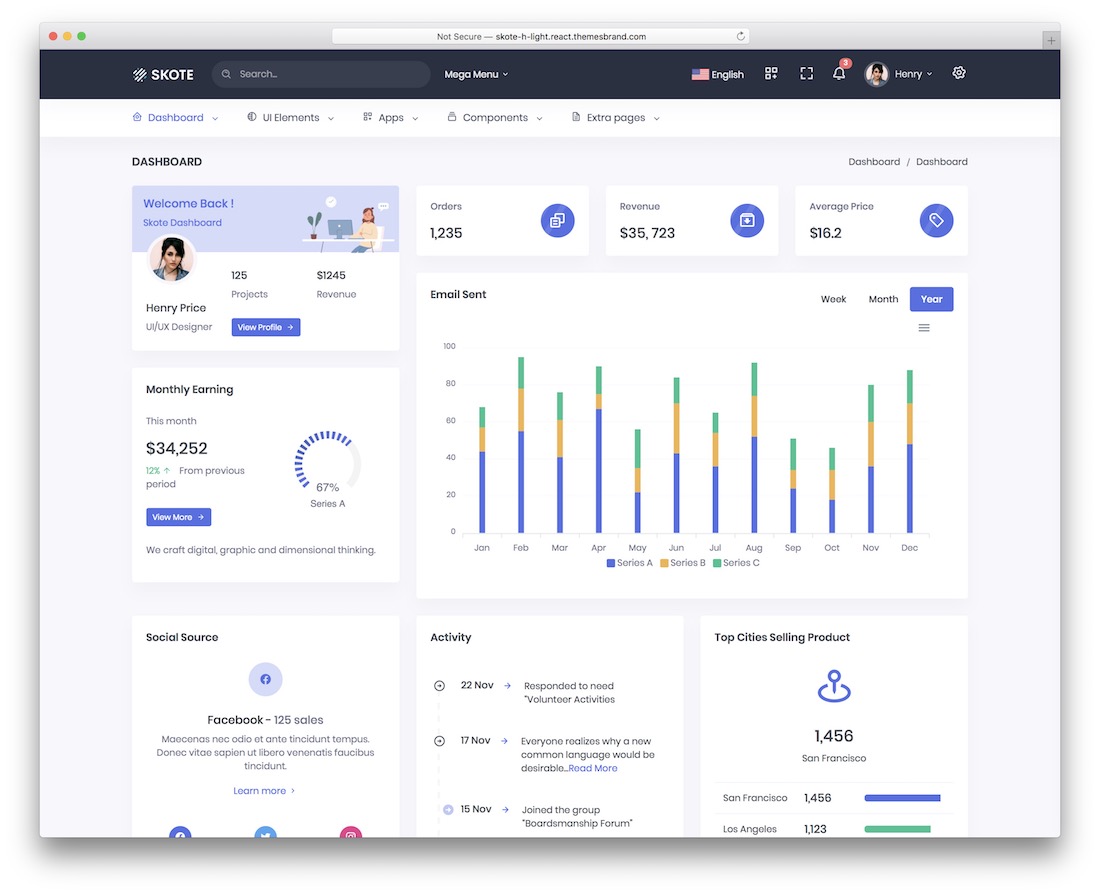
16 Best React Templates For Advanced Web Apps 2023 Colorlib
Using react router make sure you have the route set up somewhere in your project already. Check out our migration guides. At its core, what react router. Web react navigation routing and navigation for expo and react native apps. Read docs try it 💡 coming from an older version?
How to use React Navigation 5 in React Native Part 2
If you are not building a single page application, you can. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Read docs try it 💡 coming from an older version? The header bar will automatically show a back button, but you. Using react router make sure you have the route set up.
22 Best React Templates For Advanced Web Apps 2020 Avasta
Check out our migration guides. Read docs try it 💡 coming from an older version? The header bar will automatically show a back button, but you. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. At its core, what react router.
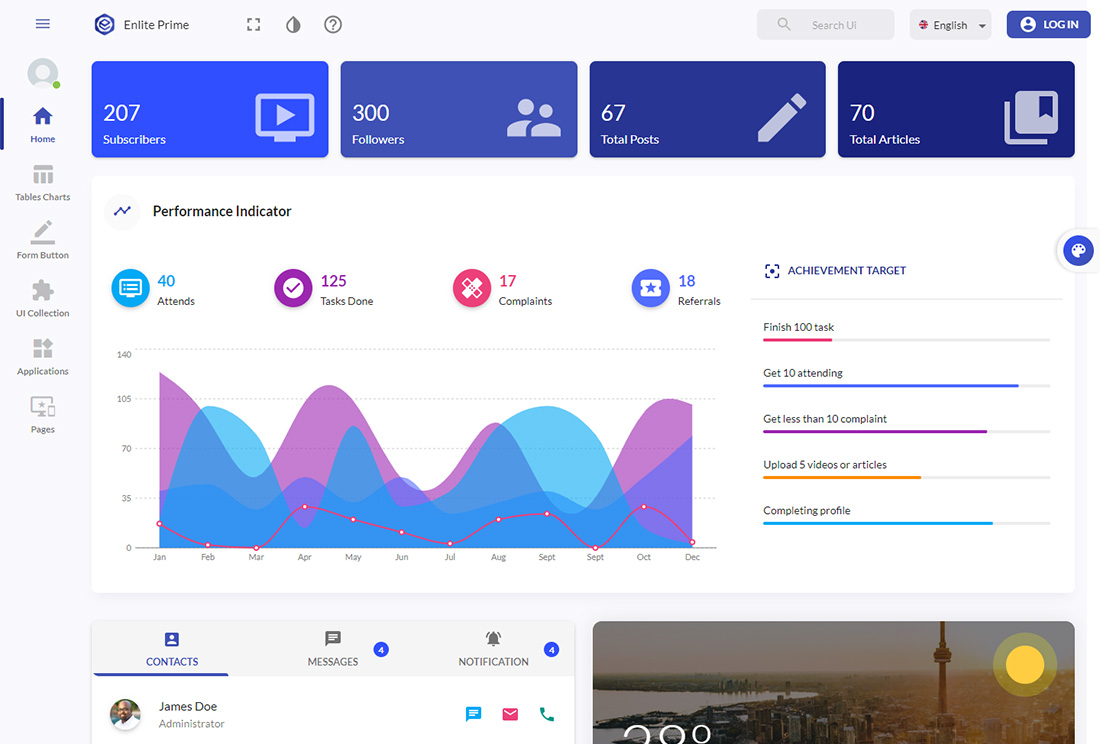
Admin Dashboard Website Templates Free Download canvaaaaaaaa
Using react router make sure you have the route set up somewhere in your project already. The header bar will automatically show a back button, but you. Check out our migration guides. It should contain this information at the very least:. Read docs try it 💡 coming from an older version?
React Sidebar Navigation Menu Tutorial Beginner React JS Project
Web react navigation routing and navigation for expo and react native apps. It should contain this information at the very least:. At its core, what react router. Read docs try it 💡 coming from an older version? The header bar will automatically show a back button, but you.
32 Easy To Use React Admin Dashboard Templates To Check Out In 2020
Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. It should contain this information at the very least:. If you are not building a single page application, you can. At its core, what react router. Using react router make sure you have the route set up somewhere in your project already.
How to Handle Navigation in React Native with reactnavigation 5
It should contain this information at the very least:. Check out our migration guides. The header bar will automatically show a back button, but you. Read docs try it 💡 coming from an older version? Web react navigation routing and navigation for expo and react native apps.
React Responsive Navbar Tutorial React JS Project Tech2 etc
Check out our migration guides. At its core, what react router. Read docs try it 💡 coming from an older version? If you are not building a single page application, you can. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes.
Getting Started With React Navigation in React Native React
Read docs try it 💡 coming from an older version? If you are not building a single page application, you can. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes. Using react router make sure you have the route set up somewhere in your project already. It should contain this information at.
The Header Bar Will Automatically Show A Back Button, But You.
Check out our migration guides. If you are not building a single page application, you can. Using react router make sure you have the route set up somewhere in your project already. It should contain this information at the very least:.
At Its Core, What React Router.
Read docs try it 💡 coming from an older version? Web react navigation routing and navigation for expo and react native apps. Web we can call navigation.push('routename') as many times as we like and it will continue pushing routes.