Netlify 404 Page Not Found
Netlify 404 Page Not Found - You can use this status code to present custom 404 pages when visitors access paths on your. Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404.
You can use this status code to present custom 404 pages when visitors access paths on your. Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404.
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
404 Error Not Found What 404 Page Means & How to Fix It [Updated]
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
What Is A "404 Not Found Error" And How To Fix It On Website?
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
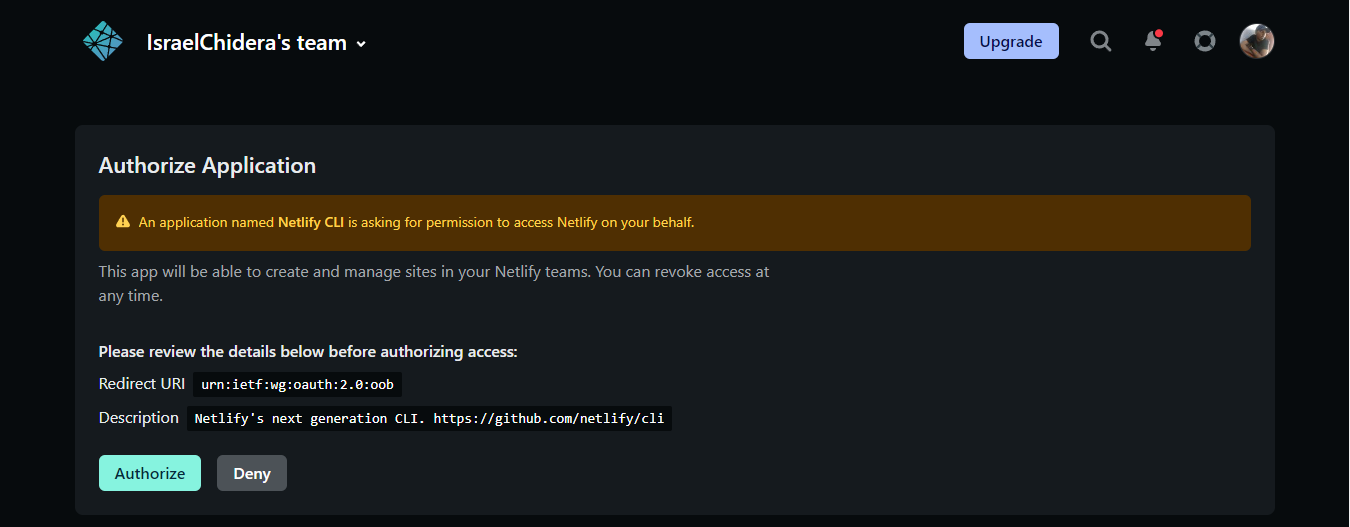
How to Deploy a React Router App to Netlify and Fix the "Page Not Found
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
Netlify "page not found" when sharing ReactRouterDom based links
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
How to fix Page Not Found on netlify DEV Community
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
Show custom 404 error page for Netlify applications
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
How 404 Errors Affect Your Website and What You Should Do About Them
You can use this status code to present custom 404 pages when visitors access paths on your. Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404.
How to Fix a 404 Page Not Found Error
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
How to Deploy a React Router App to Netlify and Fix the "Page Not Found
Web in case the 404 is coming from a proxied url, make sure the proxy destination is not serving a 404. You can use this status code to present custom 404 pages when visitors access paths on your.
Web In Case The 404 Is Coming From A Proxied Url, Make Sure The Proxy Destination Is Not Serving A 404.
You can use this status code to present custom 404 pages when visitors access paths on your.
![404 Error Not Found What 404 Page Means & How to Fix It [Updated]](https://sitechecker.pro/wp-content/uploads/2017/12/semrush-404-page-not-found.png)






/404-not-found-error-explained-2622936-Final-fde7be1b7e2e499c9f039d97183e7f52.jpg)