How To Put Footer At Bottom Of Page
How To Put Footer At Bottom Of Page - Web how to push footers to the bottom of a webpage. /* bottom = footer height */ padding: Web you could use position: Web to make a footer fixed at the bottom of the webpage, you could use “position: You need to specify the height (in %) of every section. Web no need to specify the position for footer, also remove the bottom and left. Footer comes after long content (pushed below the. Try with below css, html, body { margin: These are the following methods by which we can create a footer to stay at the bottom of a web page: Footer gets pushed down to the bottom of the viewport.
Web to make a footer fixed at the bottom of the webpage, you could use “position: Try with below css, html, body { margin: These are the following methods by which we can create a footer to stay at the bottom of a web page: Footer comes after long content (pushed below the. Web how to push footers to the bottom of a webpage. /* bottom = footer height */ padding: You need to specify the height (in %) of every section. Web no need to specify the position for footer, also remove the bottom and left. Footer gets pushed down to the bottom of the viewport. Web you could use position:
Web how to push footers to the bottom of a webpage. Web to make a footer fixed at the bottom of the webpage, you could use “position: /* bottom = footer height */ padding: You need to specify the height (in %) of every section. Web no need to specify the position for footer, also remove the bottom and left. Footer comes after long content (pushed below the. Try with below css, html, body { margin: Web you could use position: Footer gets pushed down to the bottom of the viewport. These are the following methods by which we can create a footer to stay at the bottom of a web page:
How to put Footer at the bottom of page Oxygen Builder Oxy How To
Footer comes after long content (pushed below the. /* bottom = footer height */ padding: Footer gets pushed down to the bottom of the viewport. Web no need to specify the position for footer, also remove the bottom and left. Web you could use position:
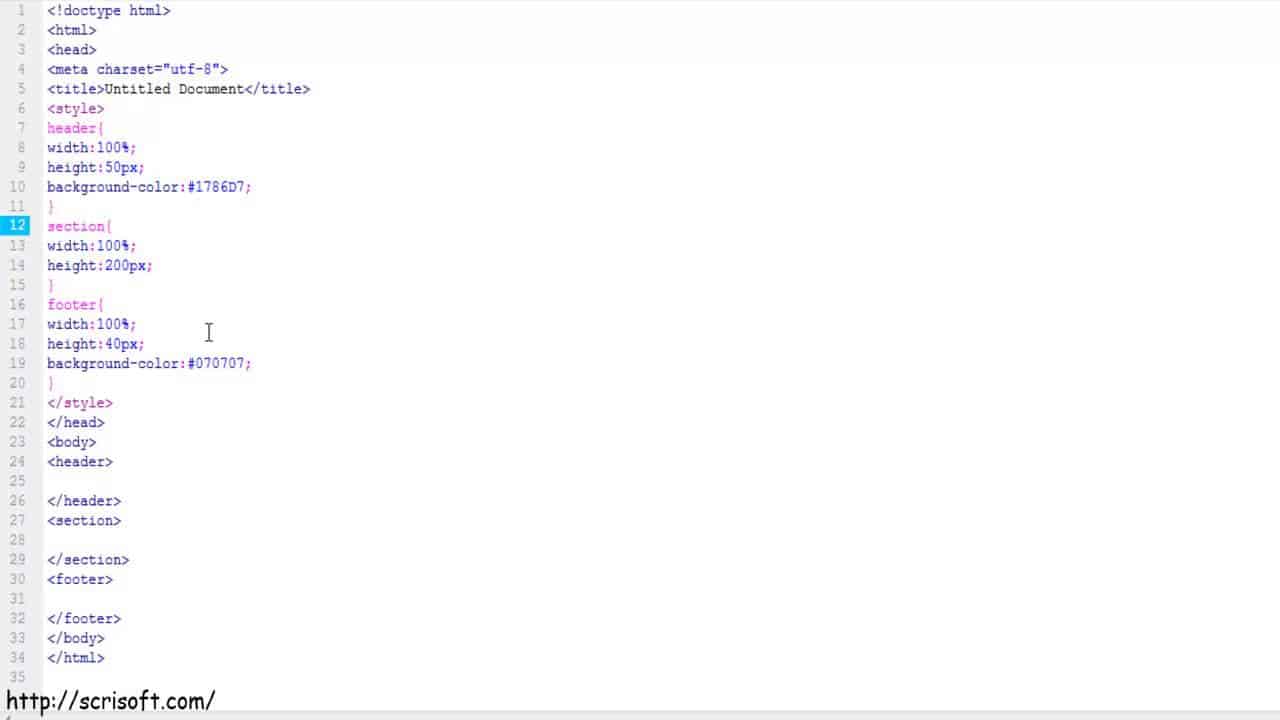
How to align footer to bottom of page with CSS and jQuery Dieno
Web to make a footer fixed at the bottom of the webpage, you could use “position: Web you could use position: Try with below css, html, body { margin: Footer gets pushed down to the bottom of the viewport. Web no need to specify the position for footer, also remove the bottom and left.
How to Have a Different Footer on Each Page in MS Word OfficeBeginner
Try with below css, html, body { margin: /* bottom = footer height */ padding: These are the following methods by which we can create a footer to stay at the bottom of a web page: Web to make a footer fixed at the bottom of the webpage, you could use “position: Footer gets pushed down to the bottom of.
How to put footer DIV at the bottom of page using HTML and CSS? Fixed
/* bottom = footer height */ padding: Web how to push footers to the bottom of a webpage. Web no need to specify the position for footer, also remove the bottom and left. Try with below css, html, body { margin: Web you could use position:
css How to put footer to the bottom of the page? Stack Overflow
Web no need to specify the position for footer, also remove the bottom and left. These are the following methods by which we can create a footer to stay at the bottom of a web page: Web how to push footers to the bottom of a webpage. You need to specify the height (in %) of every section. Web you.
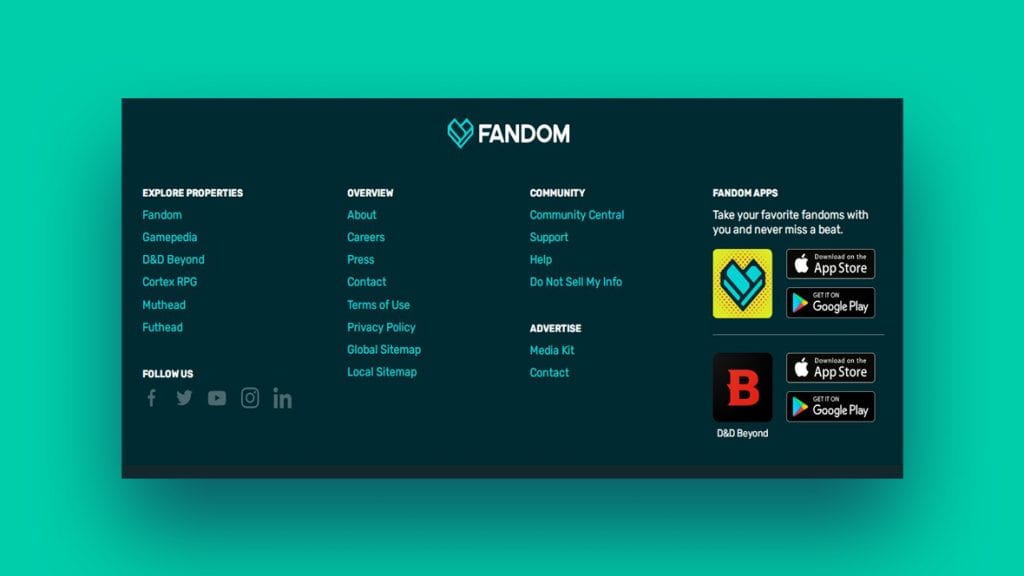
The Best Website Footer Design Examples and Best Practices
Web no need to specify the position for footer, also remove the bottom and left. Web how to push footers to the bottom of a webpage. Footer gets pushed down to the bottom of the viewport. Try with below css, html, body { margin: Web to make a footer fixed at the bottom of the webpage, you could use “position:
html I want to put footer at the bottom of the page Stack Overflow
Web no need to specify the position for footer, also remove the bottom and left. Try with below css, html, body { margin: You need to specify the height (in %) of every section. Footer comes after long content (pushed below the. Web to make a footer fixed at the bottom of the webpage, you could use “position:
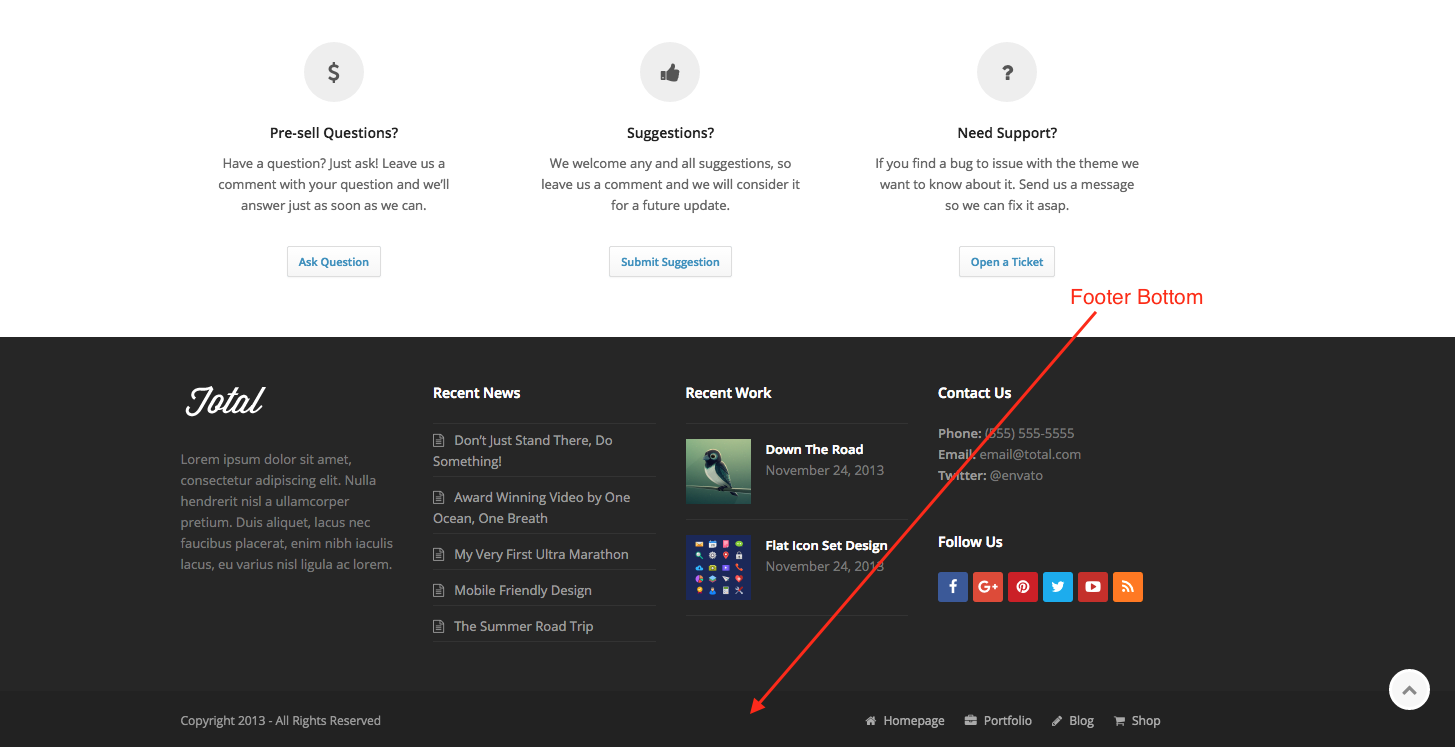
How To Edit Copyright Info (Footer Bottom) Total WordPress Theme
/* bottom = footer height */ padding: Web you could use position: Footer gets pushed down to the bottom of the viewport. Web to make a footer fixed at the bottom of the webpage, you could use “position: You need to specify the height (in %) of every section.
Put Footer at The Bottom with CSS Flexbox
Web how to push footers to the bottom of a webpage. Footer comes after long content (pushed below the. Web no need to specify the position for footer, also remove the bottom and left. Footer gets pushed down to the bottom of the viewport. You need to specify the height (in %) of every section.
怎麼固定HTML頁腳? Liubb Say...
These are the following methods by which we can create a footer to stay at the bottom of a web page: Footer gets pushed down to the bottom of the viewport. Try with below css, html, body { margin: You need to specify the height (in %) of every section. Web you could use position:
Footer Gets Pushed Down To The Bottom Of The Viewport.
Web no need to specify the position for footer, also remove the bottom and left. /* bottom = footer height */ padding: Try with below css, html, body { margin: You need to specify the height (in %) of every section.
Web You Could Use Position:
Footer comes after long content (pushed below the. These are the following methods by which we can create a footer to stay at the bottom of a web page: Web to make a footer fixed at the bottom of the webpage, you could use “position: Web how to push footers to the bottom of a webpage.