Footer To Bottom Of Page
Footer To Bottom Of Page - You need to specify the height (in %) of every section. These are the following methods by which we can create a footer. Web no need to specify the position for footer, also remove the bottom and left. Try with below css, html,. /* bottom = footer height */ padding: Create a footer div with position: Web the footer is placed at the bottom of the page. Web to make a footer fixed at the bottom of the webpage, you could use “position: Footer try it yourself » how to create a fixed footer example
Create a footer div with position: Web the footer is placed at the bottom of the page. These are the following methods by which we can create a footer. Web no need to specify the position for footer, also remove the bottom and left. Web to make a footer fixed at the bottom of the webpage, you could use “position: You need to specify the height (in %) of every section. /* bottom = footer height */ padding: Try with below css, html,. Footer try it yourself » how to create a fixed footer example
Web to make a footer fixed at the bottom of the webpage, you could use “position: You need to specify the height (in %) of every section. Create a footer div with position: Footer try it yourself » how to create a fixed footer example /* bottom = footer height */ padding: Web the footer is placed at the bottom of the page. Web no need to specify the position for footer, also remove the bottom and left. Try with below css, html,. These are the following methods by which we can create a footer.
Design a footer that sticks to the bottom of the page part 2
Web the footer is placed at the bottom of the page. Web to make a footer fixed at the bottom of the webpage, you could use “position: Create a footer div with position: Web no need to specify the position for footer, also remove the bottom and left. /* bottom = footer height */ padding:
How to put footer DIV at the bottom of page using HTML and CSS? Fixed
Web the footer is placed at the bottom of the page. These are the following methods by which we can create a footer. Web to make a footer fixed at the bottom of the webpage, you could use “position: Try with below css, html,. You need to specify the height (in %) of every section.
4 Different Ways to Align Footer to Bottom of Page in CSS Webtips
Web to make a footer fixed at the bottom of the webpage, you could use “position: /* bottom = footer height */ padding: Footer try it yourself » how to create a fixed footer example Try with below css, html,. You need to specify the height (in %) of every section.
13 unique website footer design examples Webflow Blog
You need to specify the height (in %) of every section. Web no need to specify the position for footer, also remove the bottom and left. Create a footer div with position: Footer try it yourself » how to create a fixed footer example /* bottom = footer height */ padding:
Page Option Footer Bottom Documentation
Web to make a footer fixed at the bottom of the webpage, you could use “position: Footer try it yourself » how to create a fixed footer example Try with below css, html,. Web the footer is placed at the bottom of the page. You need to specify the height (in %) of every section.
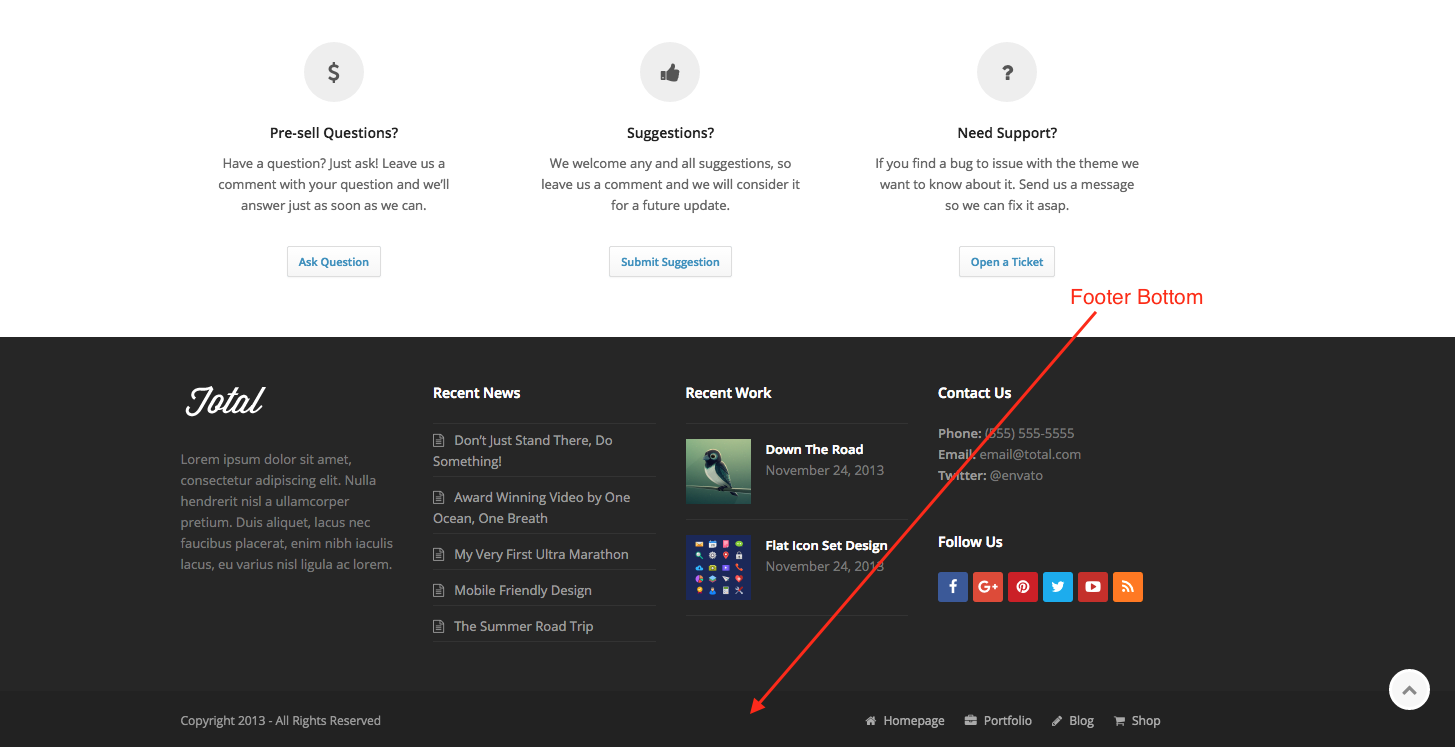
How To Edit Copyright Info (Footer Bottom) Total WordPress Theme
/* bottom = footer height */ padding: Web to make a footer fixed at the bottom of the webpage, you could use “position: Try with below css, html,. Create a footer div with position: You need to specify the height (in %) of every section.
20 (Leading) Free Bootstrap Footer Templates 2021 Colorlib
These are the following methods by which we can create a footer. /* bottom = footer height */ padding: Web no need to specify the position for footer, also remove the bottom and left. Create a footer div with position: Web to make a footer fixed at the bottom of the webpage, you could use “position:
Footer Template Html Css Free Download Printable Templates
Web to make a footer fixed at the bottom of the webpage, you could use “position: /* bottom = footer height */ padding: Web no need to specify the position for footer, also remove the bottom and left. Try with below css, html,. These are the following methods by which we can create a footer.
Bottom Footer (CSS Grid, Flexbox & Absolute Position)
Web no need to specify the position for footer, also remove the bottom and left. Web to make a footer fixed at the bottom of the webpage, you could use “position: These are the following methods by which we can create a footer. Footer try it yourself » how to create a fixed footer example Try with below css, html,.
Responsive Footer With HTML & CSS Coding Artist
Try with below css, html,. /* bottom = footer height */ padding: You need to specify the height (in %) of every section. Web no need to specify the position for footer, also remove the bottom and left. Web the footer is placed at the bottom of the page.
Web No Need To Specify The Position For Footer, Also Remove The Bottom And Left.
Web to make a footer fixed at the bottom of the webpage, you could use “position: Web the footer is placed at the bottom of the page. /* bottom = footer height */ padding: These are the following methods by which we can create a footer.
You Need To Specify The Height (In %) Of Every Section.
Create a footer div with position: Footer try it yourself » how to create a fixed footer example Try with below css, html,.